Mélanger éthique et innovation
Becloo, fondée en 2016 par trois amis passionnés de vélo, est un repair café éthique et éco-responsable. L’entreprise redéfinit le vélo, le rendant accessible à toutes et tous, non seulement comme un moyen de transport, mais aussi comme un vecteur de lien social et d’autonomie. Becloo propose des services variés, tels que des ateliers de réparation, une boutique de matériel d’occasion, et un espace convivial pour se restaurer et échanger.
Mission(s) :
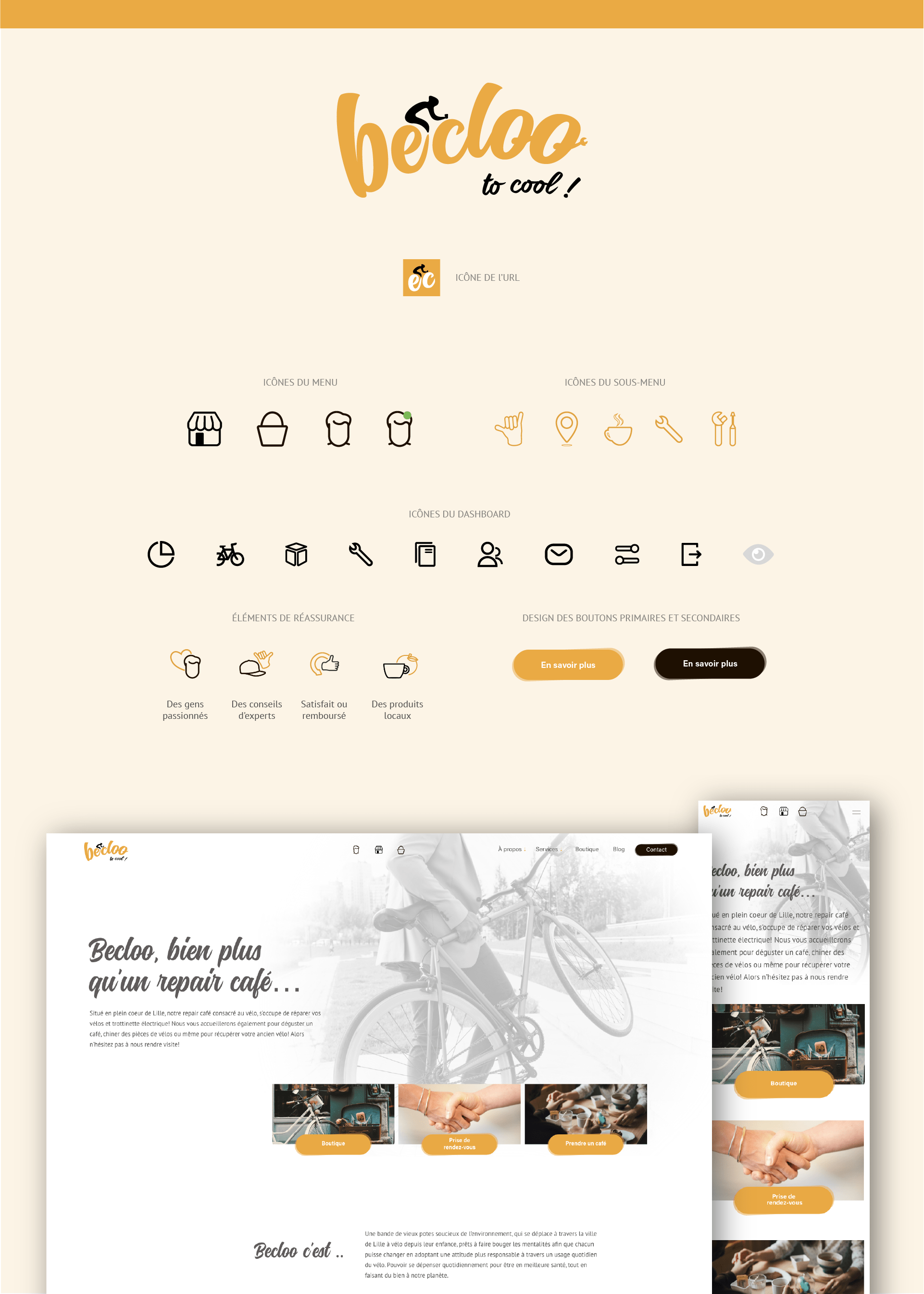
- Identité visuelle : création d’un logo et d’une baseline
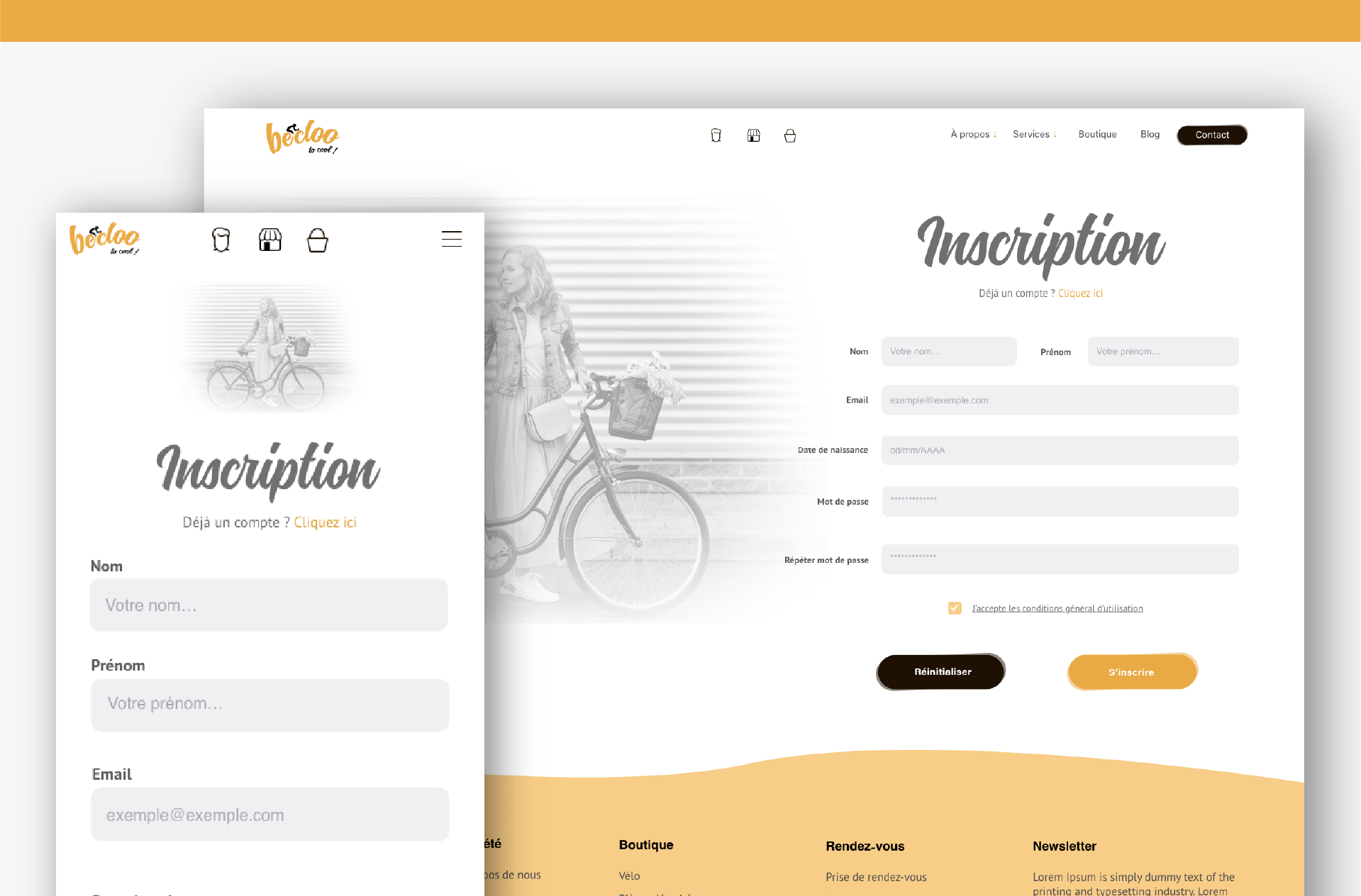
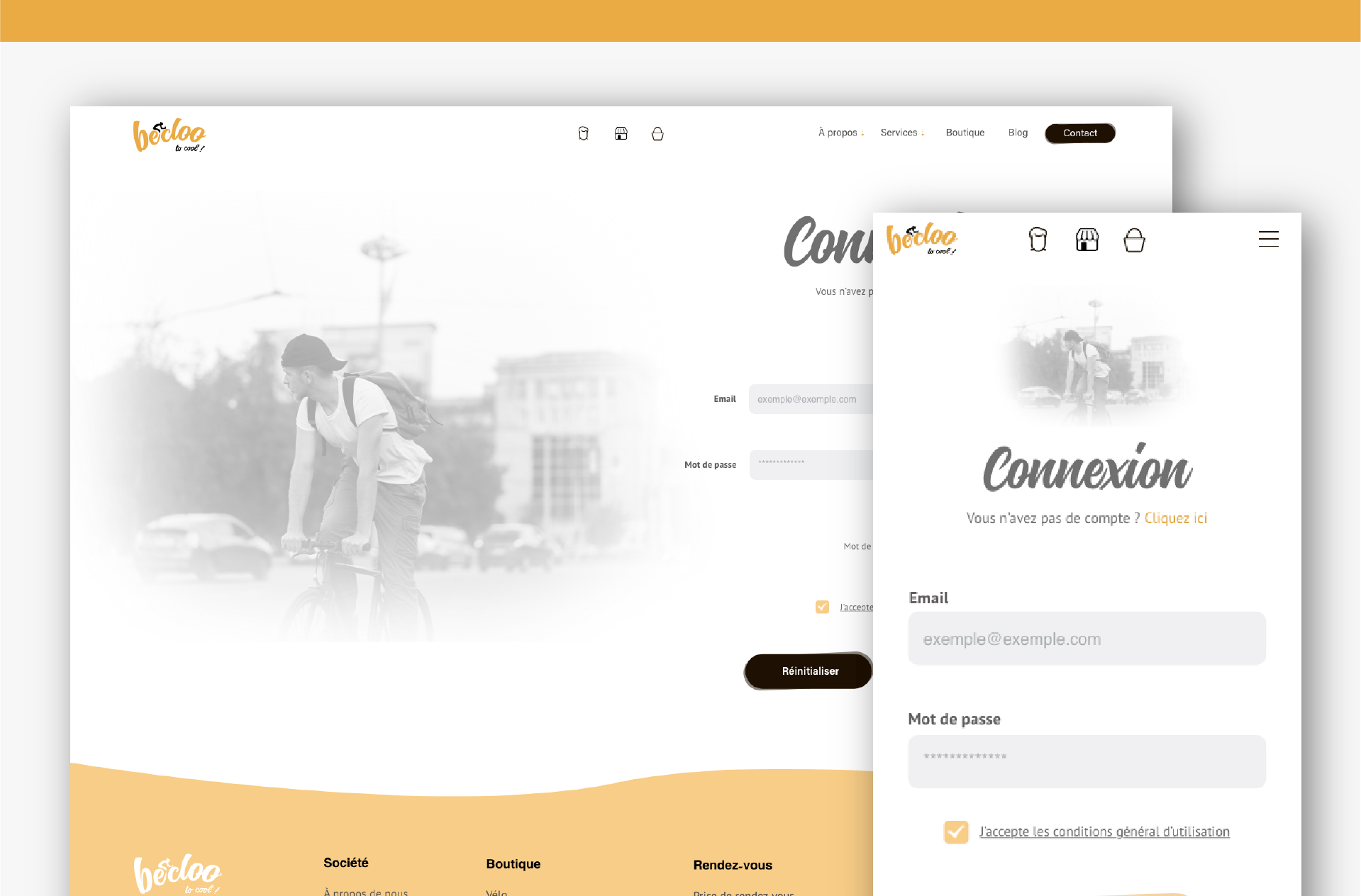
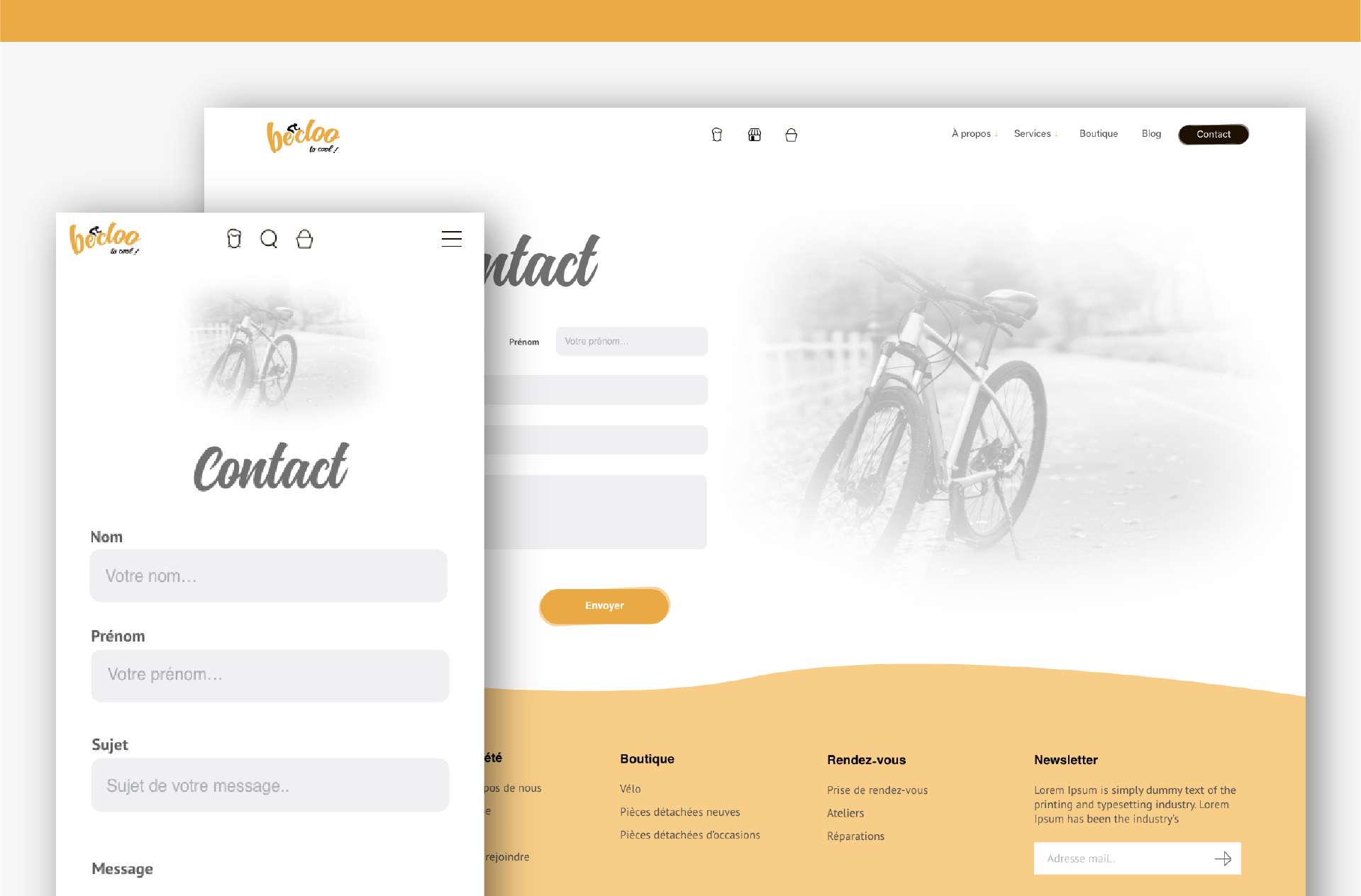
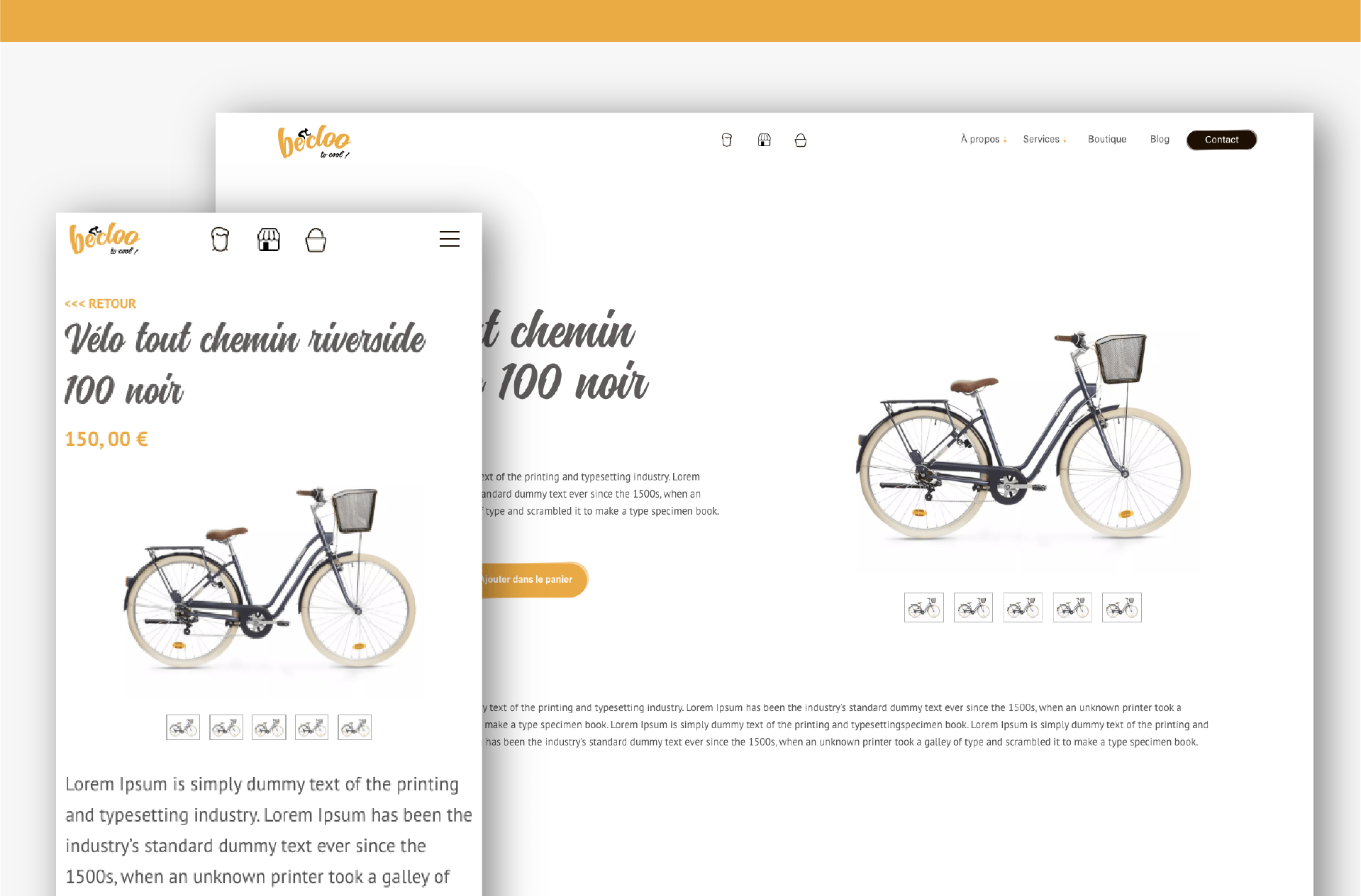
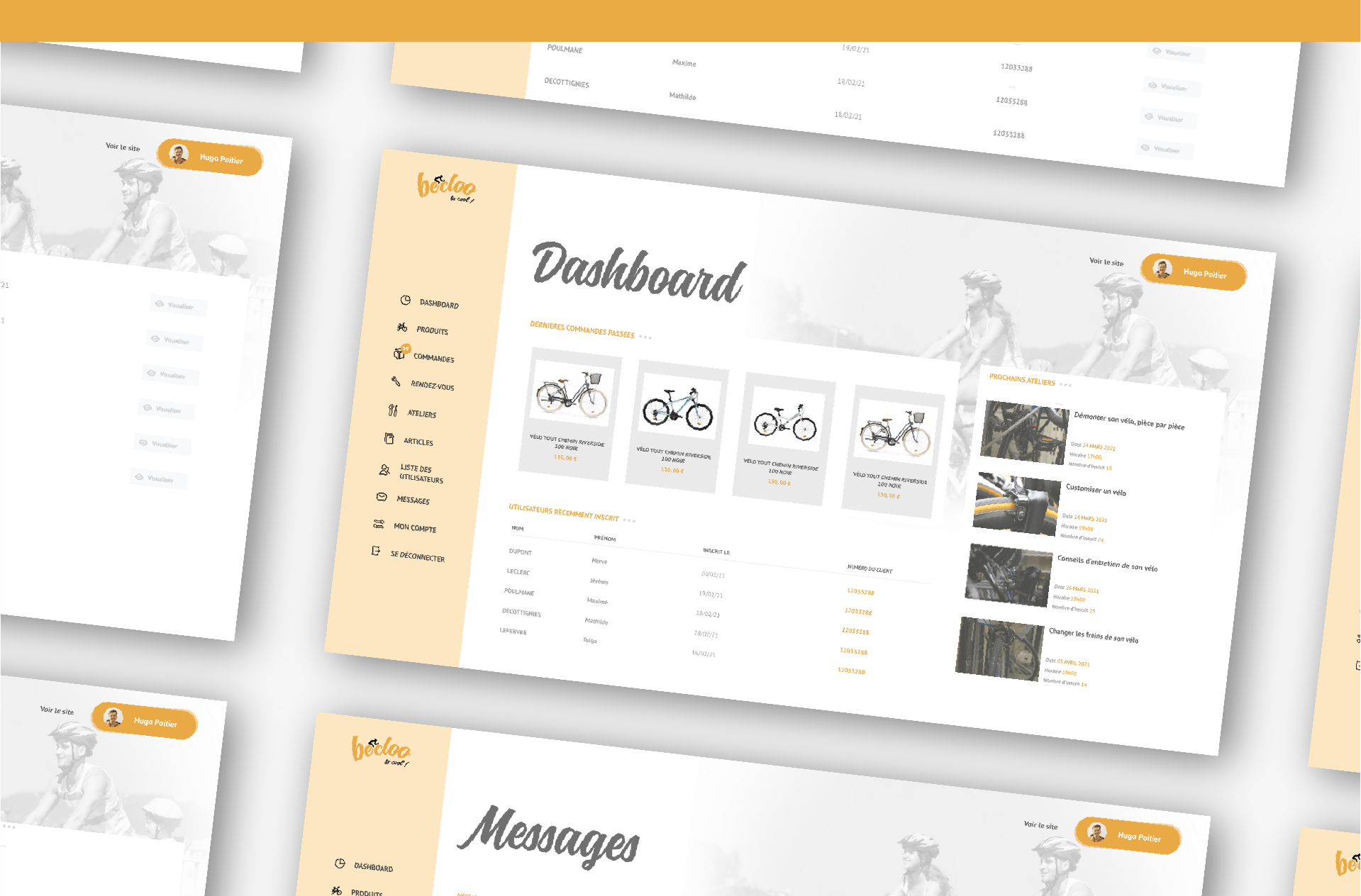
- Conception et développement : site e-commerce réalisé avec Symfony avec dashboard pour gérer les commandes, les réservations, …
Choix graphiques :
Le logo de Becloo combine créativité et symbolisme. Inspiré par la vision des fondateurs, il intègre deux éléments forts : un cycliste tenant un gobelet de café entre le « e » et le « c », et une clé à molette intégrée au « o » final, faisant écho à la réparation et à l’esprit pratique. Ce design modulable, accompagné de la baseline « to cool », reflète la convivialité et le partage au cœur de la marque.
La palette de couleurs illustre les valeurs de Becloo :
- Le marron, couleur terrestre, symbolise l’ancrage environnemental et la connexion avec la nature.
- L’orange, vif et pétillant, évoque le dynamisme et l'énergie positive, en rappelant à la fois le fruit et l’apprentissage.
Le design des liens primaires et secondaires du site renforcent cette sensation d’énergie et de vitesse : leur design incliné superposé donne une impression de mouvement, suggérant qu’un service peut en révéler un autre, tout en rendant la navigation stimulante.